設定漲跌幅變化不同股票區塊的顏色斷點
整理所有科技股底下不同產業前十大股票
//hotmap.vue
<ClientOnly>
<highcharts
v-if="chartOptions"
class="w-[90%] mx-auto my-10"
:constructor-type="'chart'"
:options="chartOptions"
/>
</ClientOnly>
<script setup>
const chartOptions = computed(() => {
return chartData.value
? {
chart:{
height:'800px'
},
colorAxis: {
// minColor: '#F63538',
// maxColor: '#30cc5a',
// 最大值4(%漲幅) 超過4以上顏色是#30cc5a
max: 4,
// 最小值-4(%跌幅) 超過-4以上顏色是#30cc5a
min: -4,
stops: [
[0, '#F63538'],
[0.16, '#bf4045'],
[0.33, '#8b444e'],
[0.5, '#414554'],
[0.66, '#35764e'],
[0.82, '#2f9e4f'],
[1, '#30cc5a'],
],
},
series: [
{
name: 'Tech',
type: 'treemap',
layoutAlgorithm: 'squarified',
allowDrillToNode: true,
animationLimit: 1000,
// dataLabels: {
// enabled: true,
// },
//...略
})
</script>
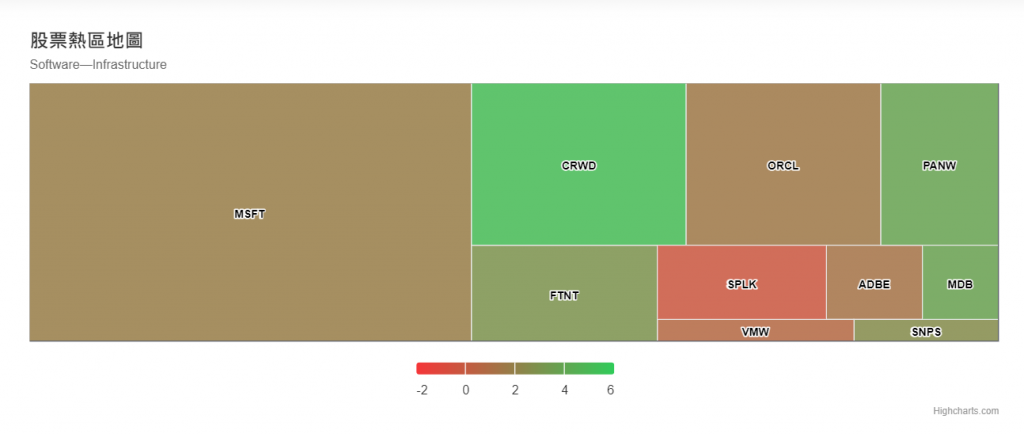
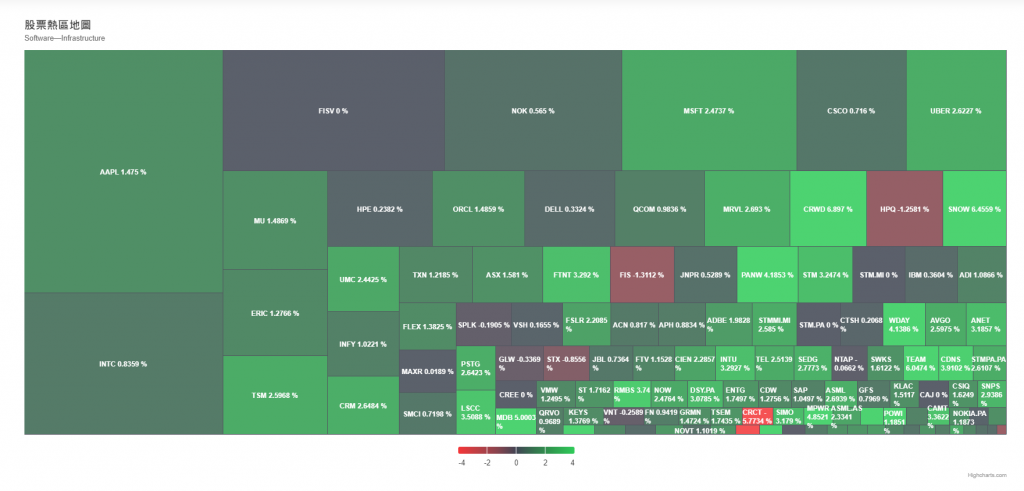
原本漲跌幅顏色變化顏色如下圖
因為
1.顏色上下限是由抓到的資料最大跟最小值,當有極端值顏色區間過大,顏色顯示會不標準
2.上下限顏色不同色系,中間過度的顏色會過醜
因此要分更細的標準區分顏色
先在colorAxis底下設定min跟max
漲跌幅超過這個區間
最多就是min跟max設定的顏色
再來設定顏色的分類
在stops(斷點)底下的array有2個屬性
以[0, '#F63538']為例
第一個元素0是區間(就是前面設定的min跟max),值只能介於0~1
第二個元素是顏色
//hotmap.vue
<script setup>
const softwareApi = `https://financialmodelingprep.com/api/v3/stock-screener?marketCapMoreThan=1000000000&volumeMoreThan=50000§or=Technology÷ndMoreThan=0&betaLowerThan=1.5&limit=500&apikey=${fmp}`
const stockData = ref()
const ConsumerElectronics = computed(()=>{
const data =stockData.value?stockData.value.filter((v)=>{return v.industry==='Consumer Electronics'}):[]
data.length=data.length <=10?data.length:10
return data
})
const SoftwareInfrastructure = computed(()=>{
const data =stockData.value?stockData.value.filter((v)=>{return v.industry==='Software—Infrastructure'}):[]
data.length=data.length <=10?data.length:10
return data
})
// ...略 共11項industry
const technologyStock =computed(()=>{
let data = []
data.push(...ConsumerElectronics.value,...SoftwareInfrastructure.value,...Semiconductors.value,...SemiconductorEquipmentMaterials.value,...CommunicationEquipment.value,...SoftwareApplication.value,...InformationTechnologyServices.value,...Solar.value,...ScientificTechnicalInstruments.value,...ComputerHardware.value,...ElectronicComponents.value)
data= data.length?data:[]
return data
})
const stockName = computed(() => {
const data = technologyStock.value.length !== 0
? technologyStock.value.map((v) => v.symbol).join(',')
: undefined
return data
})
// 股價即時報價及變化
const stockByVolumeApi = computed(() => {
return `https://financialmodelingprep.com/api/v3/quote/${stockName.value}?apikey=${fmp}`
})
</script>
科技股底下分類**(industry)**共有11類
所以先把原本API的industry=Infrastructure分類拿掉
讓API把所有符合條件的科技股先抓進來
再來透過filter把符合industry的分類資料篩選過
一個分類最多10筆
最後再送到股價即時報價及變化的api取資料

原本以為資料取完再分層就沒事了
結果發現第二支api沒有industry
無法用原本的方法做第二層跟第三層...
所以明天待續啊啊啊
